Saiba como acontece um processo de criação de componentes do Front-end.
________________________________________________________________________________________________________
Parece um pouco estranho misturar as palavras “criatividade” com “processo”. Porém, a nossa criatividade muitas vezes é “criativa demais” e acaba mais nos atrapalhando do que ajudando, pois muitas vezes nos faz sair do nosso foco principal.
Devido a isso, é importante que pensemos em como estabelecer uma linha de pensamento. Até para processos que em são em si criativos, ter um guia é sempre bom! Qualquer processo de design e criação tem suas metodologias, que ajudam, e muito, a te orientar para já saber o que fazer.
Neste conteúdo, voê irá conferir um breve exemplo de metodologia para criação de componentes no Front-end.
Criando nosso processo
Primeiramente, o que o nosso processo vai fazer?
Basicamente, vamos elaborar algumas etapas do que fazer e em que ordem fazer. É claro que isso pode variar mas, via de regra, vai nos ajudar bastante a parar de ficar olhando para a tela do computador, sem saber o que fazer e se perguntando “por onde eu começo?”.
Escolhendo as ferramentas
Neste exemplo, irei criar um componente em React, usando styled-components na estilização, typescript para a tipagem, o storybook para prototipar, e o jest para testar.
Atenção! Não se atente muitos aos códigos, eles são meramente ilustrativos e para nos orientar nos processos, o importante é entender a metodologia e como estabelecer uma linha de pensamento produtiva.
1º Passo – Visualizar o componente
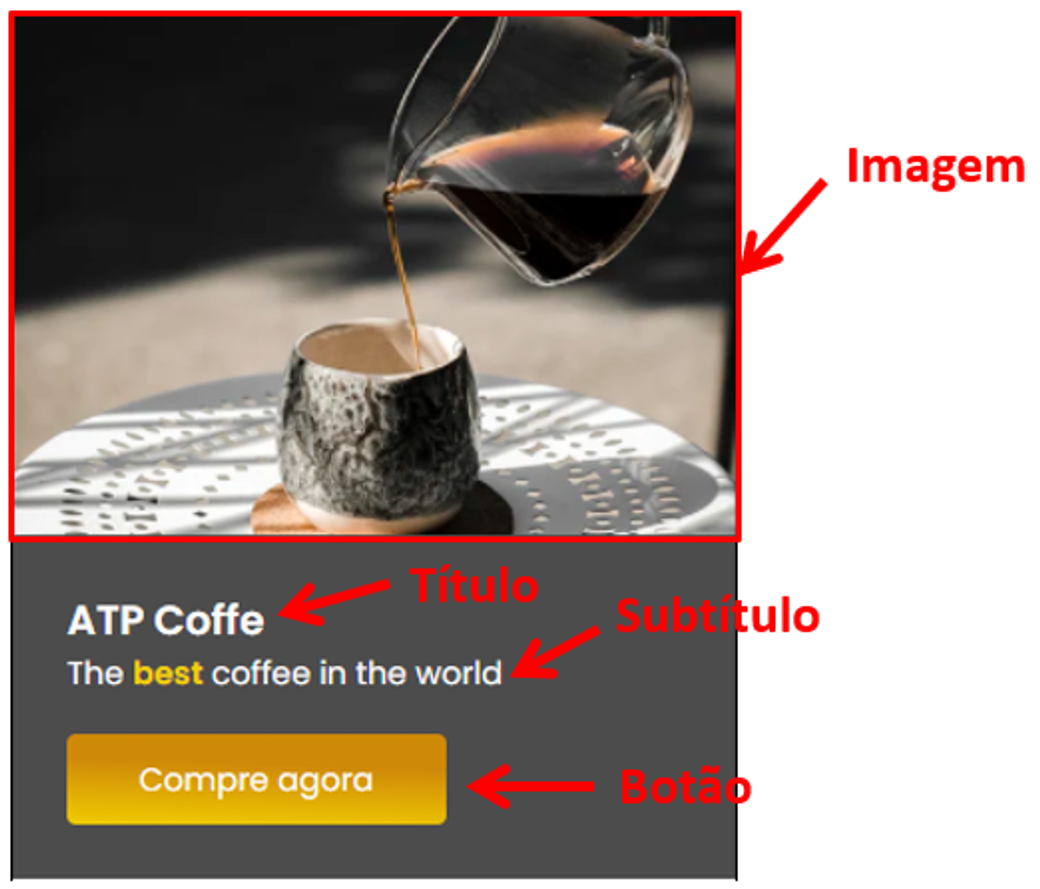
Pense no que você vai fazer, pegue inspirações, designs, faça um esboço, etc. Mas tenha em mente o que será o seu componente.

2º Passo – Defina o que ele vai receber
Com o componente visualizado e sabendo o que ele vai fazer, é fácil saber o que ele precisa receber. Já aproveite e faça isso direto na typagem.
// index.tsx
export type BannerProps = {
img: string
title: string
subtitle: string
buttonLabel: string
buttonLink: string
}
3º Passo – Test-driven development (TDD)
Agora que já sabemos o que o nosso componente irá receber, vamos fazer os testes do que vamos esperar que aconteça quando o nosso componente receber cada uma dessas propriedades. Isso irá nos guiar para sabermos o que vamos implementar mais para frente.
Se você não utiliza testes, não se preocupe, você pode apenas pular essa etapa. Mas, se ainda não tem o hábito de fazer testes, dê uma olhada! Testes são ótimos para manter boas práticas, aplicações escaláveis, e garantir de que nada vai quebrar de repente nas suas aplicações.
Lembrando que o “TDD” em si, significa fazer os testes antes de qualquer outra coisa, mas eu, particularmente, acabo variando um pouco a esse respeito no frontend, pois criar a estrutura de dados inicial às vezes me ajuda a ter uma ideia melhor e mais “prática” do que eu realmente tenho que testar, e me evita alguns retrabalhos. Porém, isso é bem variável, e dependendo do componente, essa etapa pode ser facilmente a etapa 7º, ou qualquer outra.
// test.tsx
import { screen } from '@testing-library/react'
import { renderWithTheme } from 'utils/tests/helpers'
import Banner from '.'
const props = {
img: '<https://images.unsplash.com/photo-1504630083234>',
title: 'ATP Coffee',
subtitle: '<p>The <strong>best</strong> coffee in the world',
buttonLabel: 'Compre agora',
buttonLink: '/products/atp-coffee'
}
describe('<Banner />', () => {
it('should render correctly', () => {
renderWithTheme(<Banner {...props} />)
expect(
screen.getByRole('heading', { name: /ATP Coffee/i })
).toBeInTheDocument()
expect(
screen.getByRole('heading', { name: /The best coffee in the world/i })
).toBeInTheDocument()
expect(screen.getByRole('img')).toHaveAttribute(
'src',
'<https://images.unsplash.com/photo-1504630083234>'
)
expect(screen.getByText(/compre agora/i).parentElement).toHaveAttribute(
'href',
'/producs/vassoura-coletora'
)
})
})
4º Passo – Criando os elementos do componente
Agora vamos criar cada elemento do nosso componente para que ele fique com os estilos bem escopados e definidos. No nosso caso, vamos usar o styled-components:
// styles.ts
import styled from 'styled-components'
export const Wrapper = styled.main``
export const Image = styled.div``
export const Caption = styled.div``
export const Title = styled.h2``
export const Subtitle = styled.h3``
export const Button = styled.a``
5º Passo – Preparando o protótipo
Já temos nossos argumentos e nossos elementos, está na hora de preparar nosso código para começarmos o design e a prototipação. Para isso, vamos colocar alguns valores defaults na nossa story:
// stories.tsx
import { Story, Meta } from '@storybook/react'
import Banner, { BannerProps } from '.'
export default {
title: 'Banner',
component: Banner
} as Meta
export const Default: Story<BannerProps> = (args) => <Banner {...args} />
Default.args = {
img: '<https://images.unsplash.com/photo-1504630083234>',
title: 'ATP Coffee',
subtitle: '<p>The <strong>best</strong> coffee in the world',
buttonLabel: 'Compre agora',
buttonLink: '/products/atp-coffee'
}
6º Passo – Incluindo os elementos
Com o protótipo recebendo nossos argumentos e nossos elementos criados, agora vamos criar a estrutura dos nossos elementos no nosso componente:
// index.tsx
const Banner = ({
img,
title,
subtitle,
buttonLabel,
buttonLink
}: BannerProps) => (
<S.Wrapper>
<S.Image src={img} role="img" aria-label="title" />
<S.Caption>
<S.Title>{title}</S.Title>
<S.Subtitle>{subtitle}</S.Subtitle>
<S.Button href={buttonLink}>
{buttonLabel}
</S.Button>
</S.Caption>
</S.Wrapper>
)
7º Passo – Estilizando
Finalmente chegamos aos ajustes finais, os estilos! Agora vamos dar aquela cara que tanto desejamos no nosso componente e fazer cada um dos estilos:
// styles.ts
import styled, { css } from 'styled-components'
import media from 'styled-media-query'
export const Wrapper = styled.main`
position: relative;
${media.greaterThan('medium')`
box-shadow: 0 0.4rem 0.5rem 0 rgba(0, 0, 0, 0.2);
`}
`
type ImageProps = {
src: string
}
export const Image = styled.div<ImageProps>`
${({ theme, src }) => css`
width: 100%;
height: 23rem;
background-color: ${theme.colors.lightGray};
background-image: url(${src});
background-position: center center;
background-size: cover;
${media.greaterThan('medium')`
height: 58rem;
`}
`}
`
export const Caption = styled.div`
${({ theme }) => css`
width: 100%;
background-color: rgba(0, 0, 0, 0.7);
padding: ${theme.spacings.small};
${media.greaterThan('medium')`
border-radius: 0 0 ${theme.border.radius} ${theme.border.radius};
padding: ${theme.spacings.large};
position: absolute;
bottom: 0;
left: 0;
`}
`}
`
export const Title = styled.h2`
${({ theme }) => css`
font-size: ${theme.font.sizes.large};
font-weight: ${theme.font.bold};
color: ${theme.colors.white};
${media.greaterThan('medium')`
font-size: ${theme.font.sizes.xxlarge};
`}
`}
`
export const Subtitle = styled.h3`
${({ theme }) => css`
color: ${theme.colors.white};
font-size: ${theme.font.sizes.small};
font-weight: ${theme.font.normal};
margin-bottom: ${theme.spacings.xsmall};
strong {
color: ${theme.colors.primary};
font-weight: ${theme.font.bold};
}
${media.greaterThan('medium')`
font-size: ${theme.font.sizes.large};
`}
`}
`
Finalizando
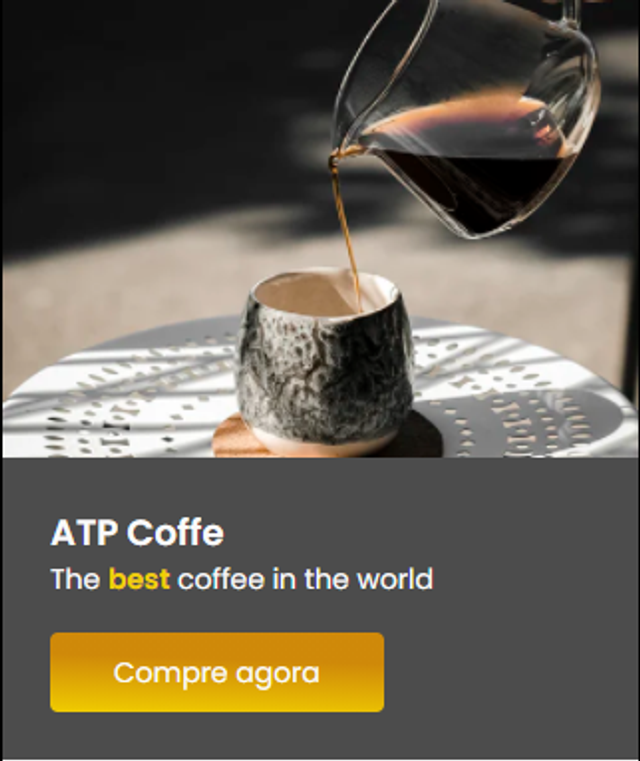
Pronto, finalizamos o nosso processo de criação e já temos nosso componente pronto:

Concluindo
Esta é a metodologia que eu normalmente utilizo para criar meus componentes no Front-end, onde eu crio uma linha de pensamento para orientar a minha mente, saber exatamente qual é o próximo passo e no que eu preciso pensar. Mas tudo isso varia bastante de pessoa para pessoa e a minha sugestão é que você adapte da melhor maneira para você, e que este método te guie como exemplo.
Até a próxima!