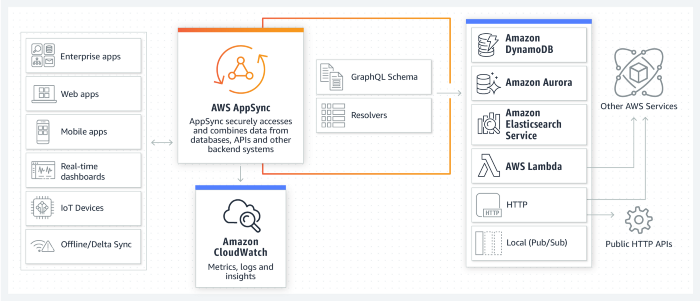
Desde sua criação pelo Facebook em 2015, o GraphQL vem sendo aprimorado e amplamente utilizado por grandes empresas em todo mundo como uma alternativa ao padrão REST, por ser fácil de implementar e ser bastante performático. Pra melhorar ainda mais a vida do desenvolvedor, há alguns anos a AWS lançou o AppSync, um serviço voltado para back-end de dispositivos móveis e WebApps com GraphQL, permitindo assim maior flexibilidade na entrega de somente os dados que você precisa, assim evitando tráfego desnecessário de informações.

Além de todos os recursos disponíveis do próprio GraphQL, a Amazon Web Services te possibilita fazer integrações com recursos da própria plataforma (DynamoDB para NoSQL, Aurora para bancos relacionais, ElasticSearch, Lambda, endpoints HTTP, entre outros), caching, modo offline, além de permitir autenticação utilizando o AWS Cognito, chave de API ou AWS IAM.
Mão na massa! (ou no código…)
Lembrando que para acompanhar esse passo-a-passo na elaboração da API é necessário ter conhecimento básico sobre o GraphQL (O que são Queries, Mutations, e etc).
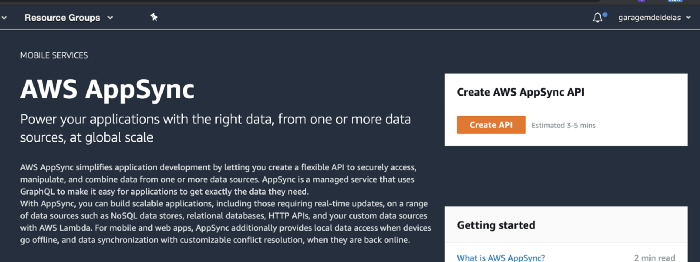
No seu Console de Gerenciamento da AWS, pesquise por AppSync na lista de produtos e clique no botão laranja (Create API)

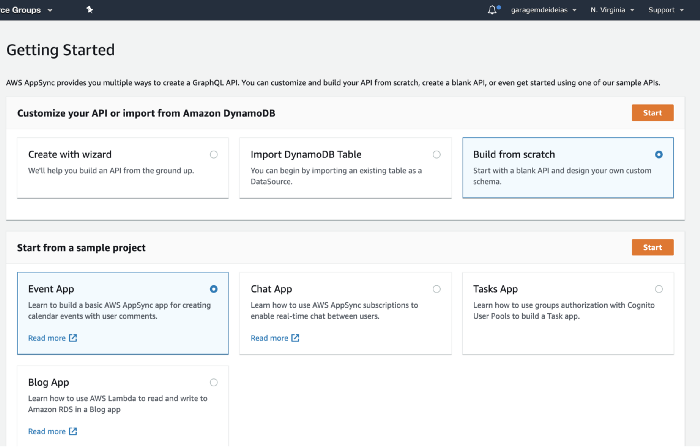
Na tela seguinte vamos definir como será criada nossa API: customizada ou usando os exemplos pré-existentes. Dá pra criar usando um passo-a-passo da AWS, a partir de uma tabela NoSQL do DynamoDB ou criar do zero. Selecionamos “Build from scratch” e clicamos em Start!

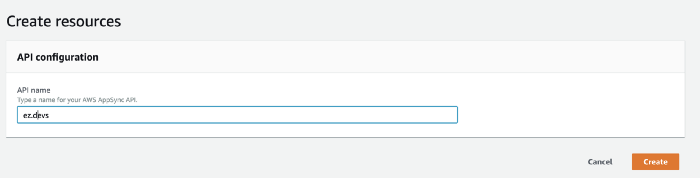
Escolhemos um nome e clicamos em Create. Se você trabalha com múltiplos ambientes (dev, qa, staging, prod), terá de criar uma API diferente pra cada ambiente.

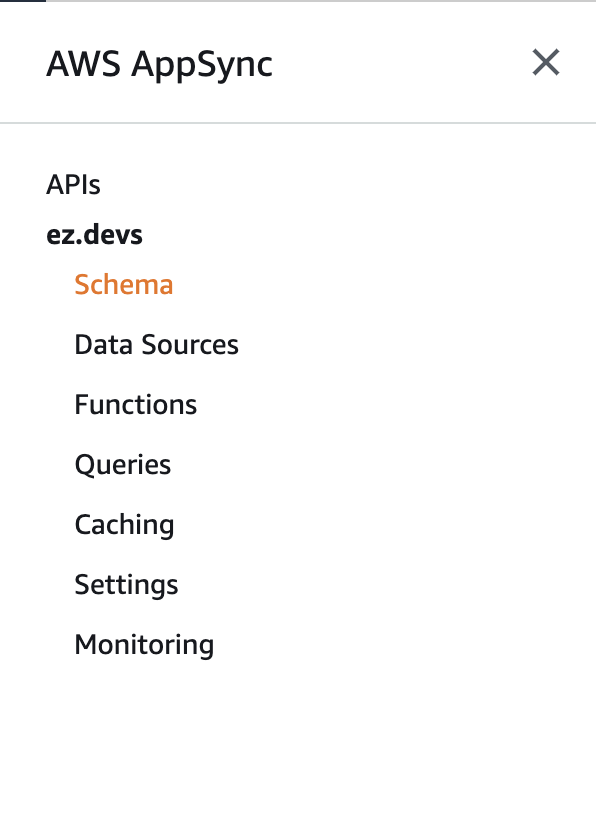
Na tela inicial do AppSync, temos na barra lateral:

- Schema, onde ficará toda a definição de Mutations, Queries e Subscriptions do GraphQL;
- Data Sources, onde fazemos as conexões de recursos da AWS para servirem como fonte de dados para os resolvers do nosso schema;
- Functions, pra manipular dados mais complexos podendo vir de múltiplos Data Sources;
- Queries, para testes (uma espécie do já conhecido GraphiQL);
- Caching;
- Settings, para as configurações de autenticação, endpoint e outros;
- Monitoring, para medir a performance.
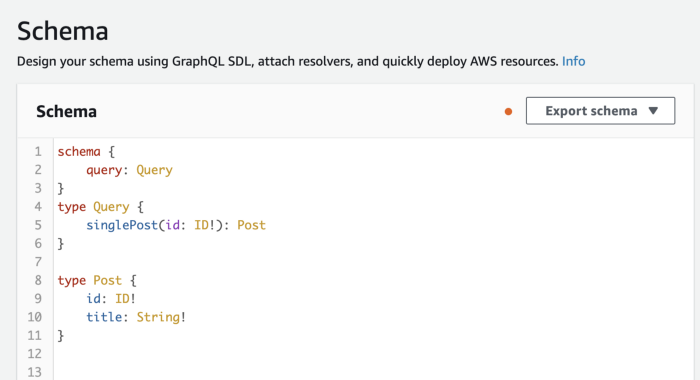
De volta à aba do Schema, vamos descomentar o código que a AWS insere por padrão: uma query simples para exibição de um único Post.

Agora, o AppSync precisa de um resolver para nossa query, assim, toda vez que executarmos o “singlePost”, algum recurso da AWS será acessado, e os dados que queremos será retornado. Vamos criar um micro-serviço (Lambda) simples para retornar esse post.
No menu de serviços da AWS, vamos até a página do Lambda e clicamos em Create function

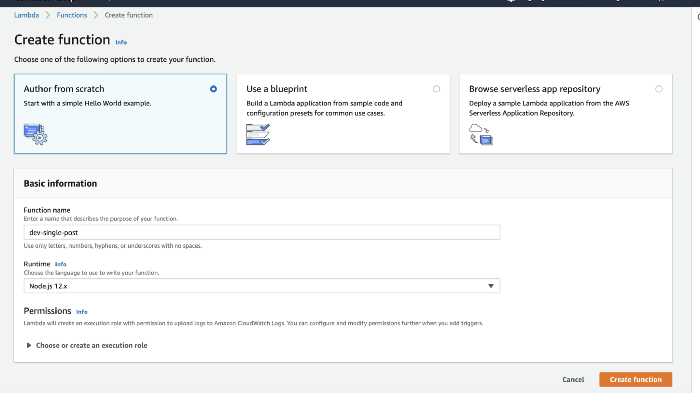
Definimos um nome e a linguagem a ser utilizada (runtime). No caso, Node.js 12.x

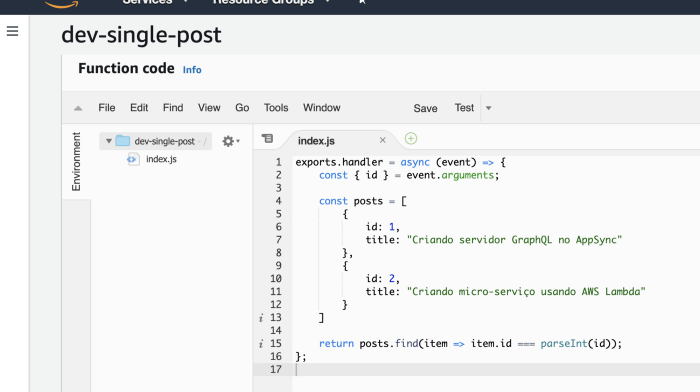
Com o Lambda criado, e usando o próprio editor do Lambda, adicionamos o código para fazer a “busca” do post único e retornar para nossa API.

exports.handler = async (event) => {
const { id } = event.arguments;
const posts = [
{
id: 1,
title: "Criando servidor GraphQL no AppSync"
},
{
id: 2,
title: "Criando micro-serviço usando AWS Lambda"
}
]
return posts.find(item => item.id === parseInt(id));
};No código acima, recebemos o id (parâmetro) que virá do GraphQL através do objeto event.arguments, que já é padrão do Lambda. Criamos uma array de posts, somente para fazer uma “consulta” fake com base no id do post. Por fim, retornamos o post filtrado de acordo com o identificador enviado pelo parâmetro. Foi feito um parseInt no id vindo do event por conta das Queries do AppSync enviarem todos os atributos como string por padrão.
Obs.: Note que o retorno da função é um objeto que retorna os mesmos atributos definidos antes no Schema do GraphQL.
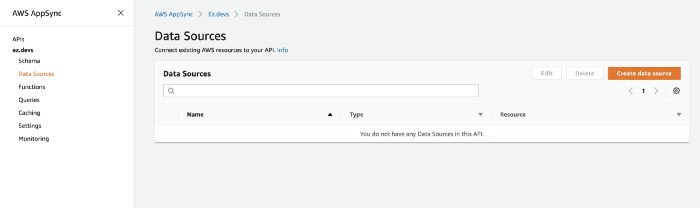
De volta ao AppSync, vamos para a aba Data Sources para tornar o Lambda que acabamos de criar, disponível para o schema consumir. Clique em Create data source.

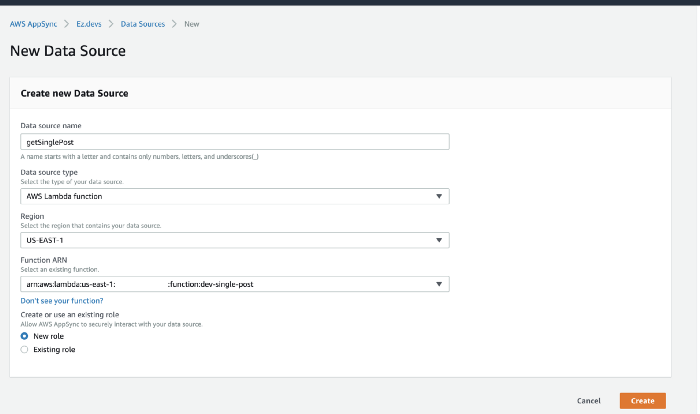
Na criação de data source, definimos um nome, o tipo de integração (Lambda), a região do nosso lambda e o identificamos no campo Function ARN.

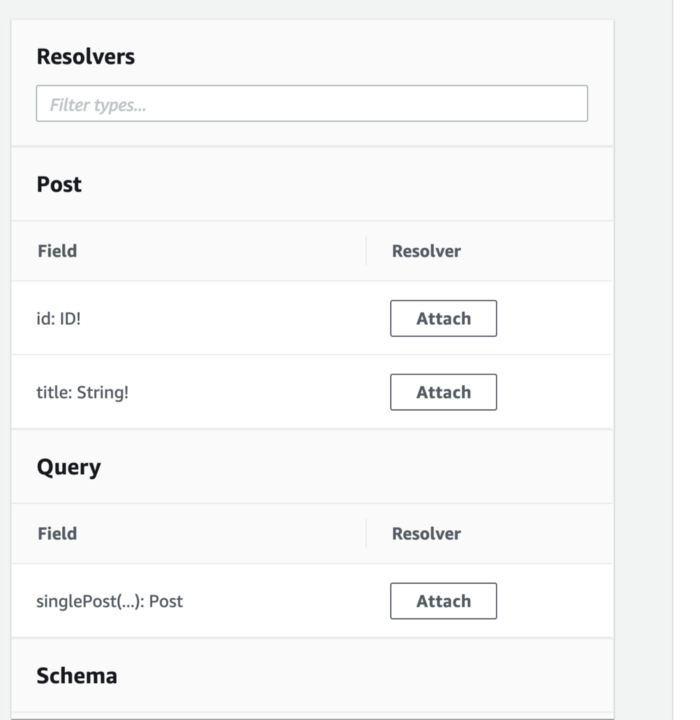
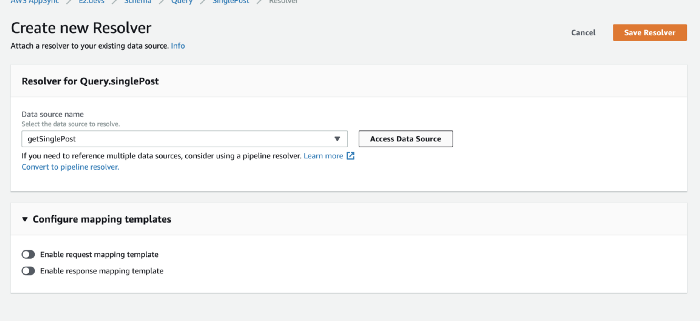
De volta ao Schema, vamos definir o resolver da nossa query singlePost. Clicamos no botão “Attach” ao lado do nome da nossa query, na barra lateral direita da tela.

Escolha o DataSource que criamos anteriormente e salve. Vamos configurar nossa API e testar!

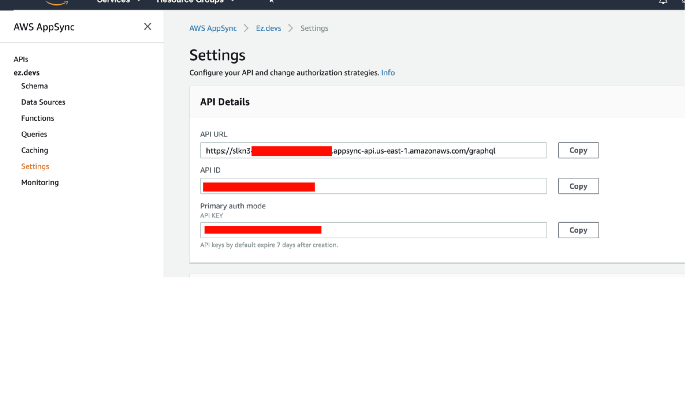
Na aba Settings, temos a URL do endpoint e a chave para acessarmos nossa API. Por padrão, o AppSync utiliza API KEY para autenticação, porém assim como já foi citado, dá pra usar até o AWS Cognito pra proteger nossa aplicação.

A hora mais aguardada: vendo a API funcionar!
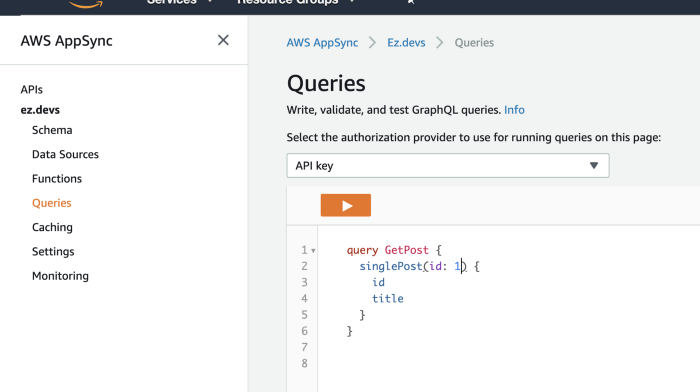
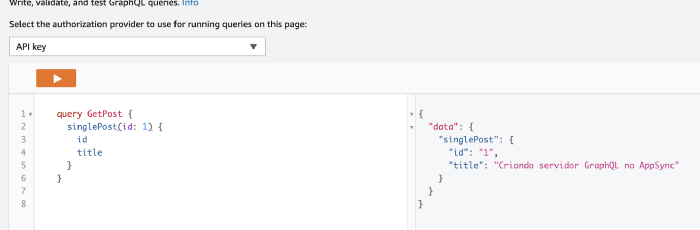
Na aba Queries temos uma espécie de GraphiQL completo para fazer os testes da API.

query GetPost {
singlePost(id: 1) {
id
title
}
}Depois de definir a query e passar o id desejado do post como atributo é só rodar o teste!

Mais fácil que criar um servidor GraphQL no Express do zero, né?! Agora é só desfrutar dessa ferramenta poderosa que é o AppSync.

