Introdução
Construir ou trabalhar com animações pode ser um processo muito cansativo, para nós desenvolvedores costuma ser um grande fardo construir animações pois exige um alto conhecimento com frames e outros conceitos de animação.
O grande problema é que tal tarefa demanda muito tempo para ser desenvolvida e pode acabar interferindo na entrega de um projeto.
Pensando nisso foi criado uma biblioteca para resolver esse problema.
Assim conseguimos transferir toda a responsabilidade da animação do desenvolvedor para o animador profissional ou indie. Sendo assim o mesmo utilizará uma ferramenta própria para animação e poderá exportar em um formato onde poderá ser lido pela nossa aplicação, essa é a melhor parte de tudo.
Outro ponto muito importante é que esta framework permite alterar informações relevantes da animação com poucas linhas de código e assim conseguimos manipular os frames de maneira simples e intuitiva.
Sobre o Lottie
O Lottie é uma biblioteca focada em animação, Ele trabalha em conjunto com um Plugin do After Effects que se chama body movin a função desse plugin é simplesmente pegar animação que acabou de ser desenhada e converter tudo aquilo para um objeto JSON que atualmente é um formato interpretado na web, ele se parece muito com o XML.
O mais interessante é que neste arquivo ele consegue armazenar tanto informações como cor, tamanho, elementos, frame, velocidade quanto suas animações.
Uma grande vantagem do Lottie também é que ele não se restringe apenas um tipo de plataforma ele pode ser utilizado tanto em mobile quanto web.
Além disso, também é altamente focado em performance e é uma ferramenta totalmente nativa o que torna as animações muito mais fluidas e leves
Uma curiosidade sobre o nome “Lottie” é que ele não foi escolhido por acaso esse nome foi dado como homenagem a um diretor alemão que era profissional em silhuetas e que teve grande participação em grandes animações da Walt Disney sendo referência em qualidade de animações.
Instalando Lottie
Bom agora que sabemos para que essa tecnologia servem e um pouco da sua história vamos ver como fica na prática neste tutorial, veremos uma implementação em React Native.
Para iniciarmos precisamos adicionar algumas dependências então vamos lá:
yarn add lottie-react-native
yarn add lottie-ios@3.1.3
Ou se você utiliza npm
npm i --save lottie-react-native
npm i --save lottie-ios@3.1.3Apenas iremos utilizar o comando com IOS se o nosso aplicativo for utilizado para dispositivos da Apple, Outro detalhe é que se tivermos usando o iOS devemos entrar na pasta do iOS e rodar o comando “pod” para realizar todos os links do React Native com o lottie:
pod installNecessário editar o Pod file e adicionando o seguinte comando antes do target no arquivo
use frameworks!Ponto de atenção para o Android: Em alguns casos pode acontecer de gerar erro ao tentar iniciar o aplicativo, e até mesmo para iniciar o Metro, quando isso ocorrer significa que aconteceu alguma falha com o auto link do android, para resolver isso basta seguir o tutorial a seguir
Siga para o seguinte arquivo:
android/app/src/main/java/<AppName>/MainApplication.javaNa seção de importação inclua import’s:
com.airbnb.android.react.lottie.LottiePackage;Neste mesmo arquivo deve ter um trecho referente a PackageList, após esse trecho adicione:
packages.add(new LottiePackage());Siga para o seguinte arquivo:
android/app/build.gradleNo bloco de Dependencies inclua o seguinte trecho:
implementation project(':lottie-react-native')Siga para o seguinte arquivo:
android/settings.gradleAdicione o seguinte trecho:
include ':lottie-react-native'
project(':lottie-react-native').projectDir =
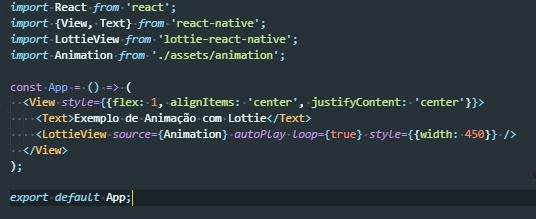
new File(rootProject.projectDir,'../node_modules/lottie-react-native/src/android')Após ter feito esses procedimentos de instalação já poderemos utilizar o componente, para fazer isso basta incluir o seguinte código:

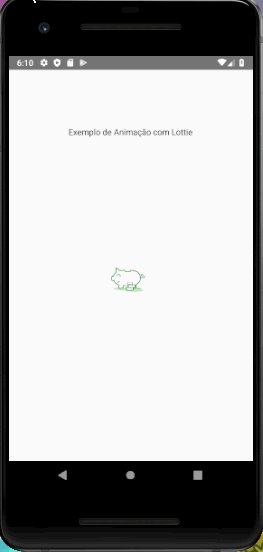
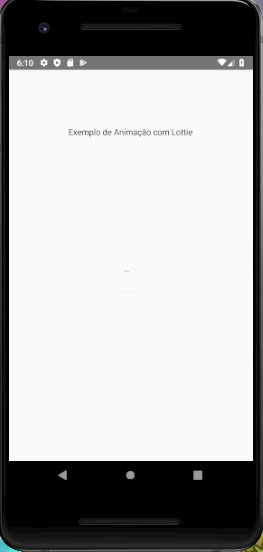
Com esse simples procedimento conseguimos o seguinte resultado:

Se consultarmos a biblioteca no link do github: https://github.com/react-native-community/lottie-react-native
Dessa maneira, conseguiremos verificar que existem diversas configurações como Loop, autoplay, frame que deve iniciar e qual deve acabar e até mesmo um callback quando acabar animação.
Vale lembrar também que o elemento que o Lottie utiliza para gerar suas animações se trata de um Animate do próprio react ou seja conseguimos personalizar uma animação conforme alguma configuração ou ação do aplicativo seja ele por gesto ou por algum outro comando.
Lottie Files
Bom uma questão que deve ter passado na cabeça de vocês é o seguinte “e se eu precisar de alguma animação? onde é que eu vou encontrar essas animações para usar no meu projeto ? Terei de contratar um profissional para aprender?” Bom essa questão é bem simples de resolver felizmente o airbnb disponibiliza um site com uma biblioteca enorme com diversas animações onde animadores indies e até mesmo profissionais podem divulgam os seus trabalhos, lá encontramos vários tipos de animações para diversas situações inclusive a gente consegue encontrar algumas animações que são utilizadas por empresas muito grandes como PicPay, Instagram, Banco do Brasil entre outras ou seja com certeza tem animações para todos os gostos, vale muito a pena conferir, além do mais agora não necessitamos mais de grandes conhecimentos para criar uma animação precisamos apenas de um ilustrador que saiba trabalhar com After Effects.
Assim dispensando engenheiro de ilustração e deixando muito mais barato para um projeto, então a partir de agora que tal começarmos a utilizar essa incrível ferramenta em nossos projetos para felicidade dos nossos desenvolvedores e também para os nossos processadores a final o Lottie consegue trabalhar com as animações de maneira muito mais fluida leve e nativa.
Qualquer dúvida ou sugestão deixe nos comentários aí embaixo, vamos sempre estar de olho! Para conferir outros assuntos no nosso blog, basta clicar aqui. Obrigado pela leitura!
Referências:
https://github.com/react-native-community/lottie-react-native
https://lottiefiles.com/