Salve, devs! Tudo certo? Tá afim de um pouco mais sobre aplicações com Vite?
Venho aqui novamente para explorar o atual estado de arte do nosso querido Vue 3, que teve seu primeiro release publicado no último dia 18 de Setembro. Pensando nisso, vamos desenvolver uma aplicação para gerenciar um quadro kanban.
Como eu não sei bem o que vou encontrar, não vou seguir a abordagem de TDD, afinal de contas, Vue 3 é um assunto novo para mim.
Para tanto, vamos explorar o Vite, que é uma ferramenta de desenvolvimento build free. Assim, toda vez que você salva seu código, a aplicação carrega em tempo real para você, sem a necessidade de fazer o pré-build durante o desenvolvimento. O build para produção será feito pelo roll-up.
Requisitos e dependências
Graças às facilidades contemporâneas do desenvolvimento, podemos utilizar o próprio yarn para nos criar um template, como mágica:
> yarn create vite-app kanban-web
Entretanto, para que esse comando funcione da maneira correta, é necessário que você tenha a versão do Node 12 ou superior com o yarn instalado. A instalação dessas dependências fogem do escopo desse artigo, mas existem materiais excelentes na internet que orientam a correta instalação dessas dependências.
Uma vez com o projeto criado, vamos ao diretório e pedimos para o yarn (ou npm) resolver as dependências.
> cd kanban-web
> yarn
Maravilha! Vamos usar o git para gerenciar o versionamento do nosso código.
> git init
> git add -A
> git commit -m “Initial setup”
Dessa forma, podemos rastrear toda (cagada) pequena modificação feita no nosso código. O uso do git é muito comum em projetos reais e um conhecimento necessário para se trabalhar com metodologias ágeis, como Scrum. Aqui na EZ trabalhamos com GitHub flow.
Assim, mantemos um branch master, que é o código em produção. Quando um novo desenvolvedor é alocado em um projeto, este faz um fork do projeto. Ele clona esse fork na sua máquina, e toda alteração que ele fizer se dará no seu próprio fork. Terminando uma feature/correção, o indivíduo abre um merge request do fork dele para o repositório principal. Isso pode parecer um pouco confuso para quem está começando, mas acredite em mim quando digo que é realmente muito simples.

Enfim, um ponto que muitas vezes negligenciamos é a granularidade dos commits. É comum, e eu me incluo nisso, alterarmos o nosso código e somente quando terminamos a feature fazemos o commit. Imagine que o seu código quebre alguma coisa e isso passe despercebido em QA. Se você fosse dando pequenos commits a cada alteração seria bem mais simples rastrear em qual momento você quebrou o código.
Vamos utilizar o Vuex para gerenciamento de estados da nossa aplicação
> yarn add vuex@next –save
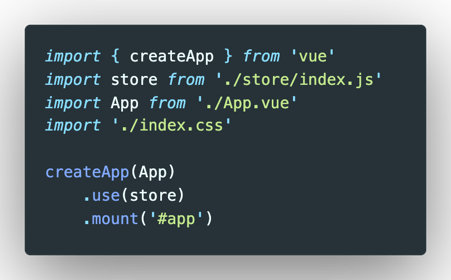
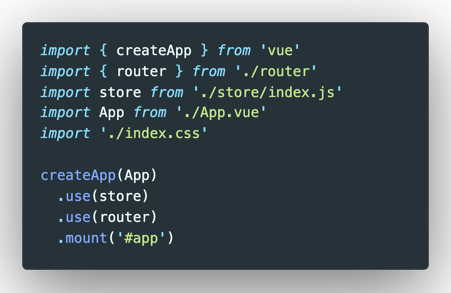
Para que isso funcione devemos adicionar o Vuex em nossa arquitetura. Fazemos isso editando o arquivo ‘./src/main.js’, ele deve ficar como se segue:

Basicamente, criamos um store em ‘./src/store/index.js’ e importamos no nosso ‘./src/main.js’. Utilizamos o método createApp, que recebe o componente raíz, e ele retorna uma instância do runtime do vue. Através da função use podemos adicionar plugins que adicionarão funcionalidades ao nosso app. No caso o arquivo ‘./src/store/index.js’ exporta um objeto store que usa é criado utilizando o vuex. por final usa-se a função mount que recebe o elemento html onde o vue vai renderizar nosso app.
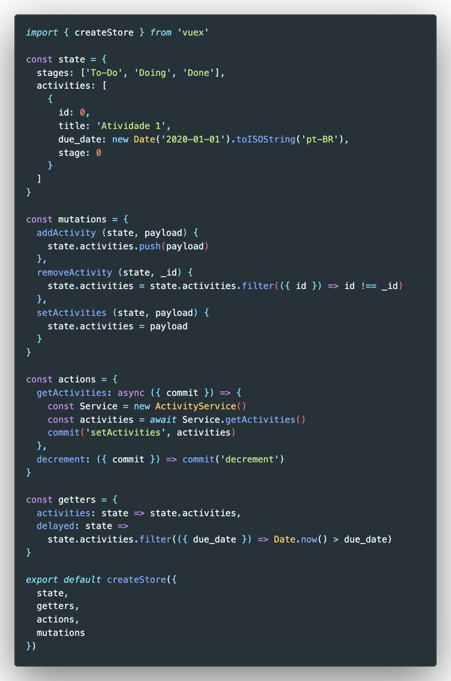
Vamos dar uma olhada ‘./src/store/index.js’:

Bom, esse código não irá funcionar, visto que temos um serviço sendo importado ali que ainda não existe. Vamos ter uma camada de serviços no nossa aplicação, mas fica aqui abro um grande parênteses: é comum que muitos tutoriais contenham uma prática perfeita de todos os conceitos de engenharia de software. Isso acontece por muitos motivos e, de forma geral, os custos se pagam a longo prazo [1], dado um requisito bem definido. Entretanto, tenha em consideração questões de over-engineering, que por si só é um tema para um artigo inteiro, mas nesse ponto vou deixá-los com uma tirinha que eu achei sensacional e fala por si só.

Quando inicialmente pensei nesse artigo achei que iria ter bastante trabalho para desenvolver algo funcional que me entregasse algo como um quadro kanban. Acontece que eu desconhecia que os elementos html vêm com um atributo “draggable”, ou seja, isso é realmente muito mais simples do que eu imaginei.
Esqueci de uma coisa muito importante! Não incluí o vue-router na minha aplicação. Na verdade, não foi bem um esquecimento, tinha comigo em gerenciar as rotas manualmente, por ser uma aplicação muito simples. Mas acho que não é muito custoso usá-lo e podemos aprender novos truques com ele.
> yarn add vue-router@next
Show! Vamos atualizar nosso main.js.:

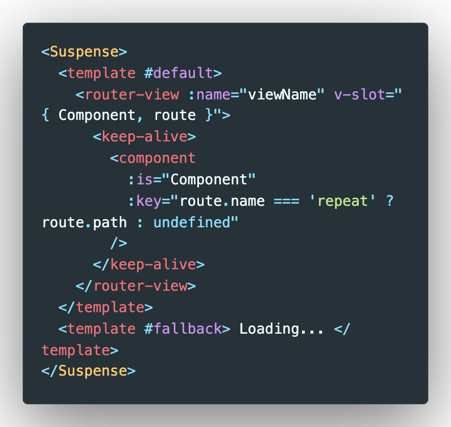
Vamos falar de algumas novidades muito interessantes utilizadas. Primeira feature interessantes é o componente Suspense:

O componente Suspense consegue renderizar um outro html enquanto, vamos dizer, uma atividade assíncrona roda na sua função setup. Antes teríamos que fazer um ‘v-if’ ou um ‘v-show’ e apontá-los para alguma variável do nosso componente, que seria utilizada para true quando o nosso componente estivesse carregado.
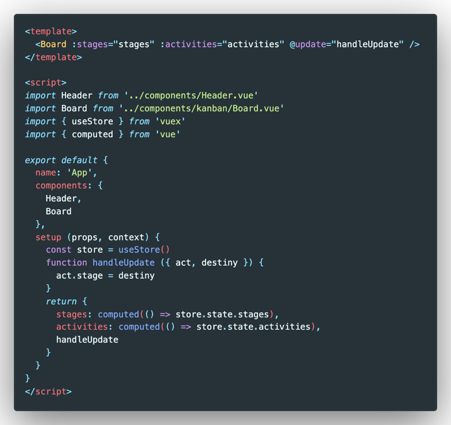
Agora vamos falar um pouquinho da composition API. Antes, no vue 2, temos os dados separados dos métodos no nosso componente. Conforme os componentes cresciam, ficava muito difícil fazer manutenção destes. A composition API permite que você declare tudo dentro de uma função setup() dentro do seu componente. Isso permite o uso de composables, que ficam em arquivos separados se necessário. Isso tem um grande potencial para ampliar a reusabilidade e manutenibilidade do código.

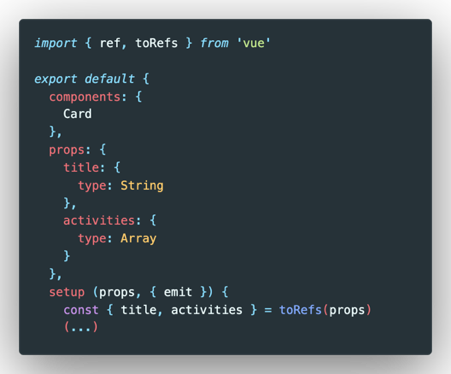
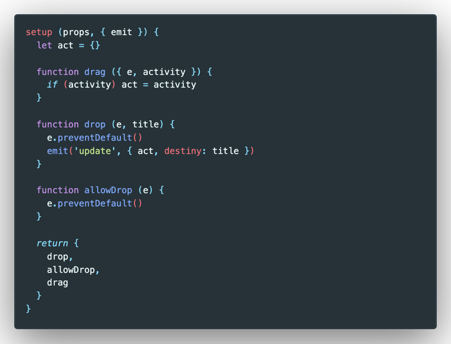
A função setup() tem dois parâmetros: props e context. Props são as do componente mesmo. Não é aconselhável fazer o destruct desses props, pois o virtual DOM nessa versão do vue foi reescrito para trabalhar com proxies. Caso você faça destruct, o conteúdo de props deixará de ser um proxy implicando em perda de reatividade. Existe uma forma de resolver isso, se valendo da api do próprio vue3.

Entenda que há duas opções em termos de reatividade: ref e reactive. A primeira vez que eu li pareciam a mesma coisa. Entretanto, a ideia de ref é como a ideia de um ponteiro em C++, por exemplo. Reactive serve somente para que a página fique síncrono ao valor de alguma variável. Atualiza a variável, re-render a página.
O outro parâmetro, context, contém informações sobre o componente como slots, atributos, entre outros. Também tem a função emit aí dentro. No componente abaixo eu fiz um destruct direto desse context, pegando o emit(). Foi realmente para demonstrar o uso, isso não precisava ter sido feito desse jeito. Nesse caso não há efeitos não desejáveis do destruct.

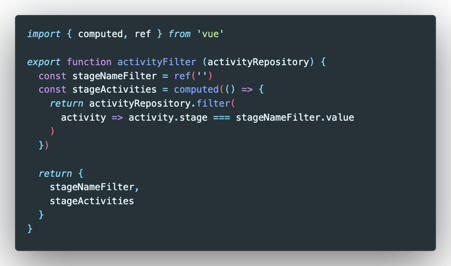
A grande vantagem da composition API é a reorganização do código. O código abaixo mostra como é possível deixar tudo muito mais organizado e ter um código que pode realmente ser utilizado em vários componentes.

As variáveis que serão expostas no seu template são as retornadas pelo método setup. Esse projeto é muito pequeno para explorar toda a versatilidade da composition API, mas acredito que foi possível ter uma ideia geral dessa nova tecnologia.
O projeto completo você pode acessar em:
https://github.com/rbentivenha/kanban-web
Existem muitas melhorias para serem feitas nele! Explore e divirta-se!
[1] https://martinfowler.com/articles/is-quality-worth-cost.html
[2] https://vueschool.io/articles/vuejs-tutorials/suspense-new-feature-in-vue-3/
E é isso, dev!
Qualquer dúvida ou sugestão deixe nos comentários aí embaixo, vamos sempre estar de olho! Para conferir outros assuntos no nosso blog, basta clicar aqui. Obrigado pela leitura!
Confira também – Criando e compartilhando componentes Vue.js